Googleが提供するGoogle apps scriptというやつを使って、Google calendarに登録した予定が、LINE notifyというやつによって毎朝LINEに通知されるようにします。
目次
目次
- Google apps scriptってなんやねん
- LINE notifyってなんやねん
- LINE notifyの設定
- Google apps scriptの記述
- 定期実行の設定
Google apps scriptってなんやねん
文系にも優しいってゆうたやん!さっそくそんな声が聞こえてきそうですね。安心してください。Google apps scripsが何かわからなくてもなんとかなります笑。ざっくり説明すると、Googleが提供するなんかすごいやつです(適当)。とりあえず、ここらへんとか参考にしてください。
プログラミングで何か作って公開しようとすると、開発のための環境を作ったり、アプリを公開するためのサーバーを立てたりとか、いろんなめんどくさいことをしないとダメなんですけど、そうゆうの抜きにしてちゃちゃっといい感じにアプリ試せるってやつです。ぐーぐるさんすぎょい。
LINE notifyってなんやねん
LINE notifyはLINEが提供している、他のアプリとかサービスとLINEの連携をしやすくするやつです。LINEの連携というか、LINE notifyを通して、ほかのサービスとかと連携するという感じか。まあ、細かいことはおいといて。。。
LINE notifyの設定
さて、ではいよいよ作っていきましょう。まずは、LINE notifyの設定を行います。とりあえず、LINEのアカウントがあれば、使うことができます。こちらのページへアクセスし、ヘッダー部分にあるログインをクリック。LINEに登録しているメールアドレスとパスワードでログインします。
そして、ヘッダーの自分のLINEアカウントの名前をクリックして、「マイページ」をクリックします。
次に、連携用のトークン(連携のときに必要になる鍵みたいなものだと思ってください)を発行します。トークンを発行する、というボタンをクリックして、
通知を送る相手(自分かグループか選べます。)を選んで、LINE notifyの名前を決めます。なんでもいいです。
発行!
すると、こんな画面になると思いますので、表示されてるものっそい意味不明な文字列をどっかに控えておいてください。むっちゃ大事です。ここまでで、LINE notifyの設定は終わりです。
Google apps scriptの記述
さてさて、さあ、それでは次にGoogle CalendarとLINE notifyを連携するコードを書いていきましょう。疲れてると思いますががんばりましょう。冒頭で述べたように、Google apps script(以下、GAS)というものを使うのですが、とりあえず、Googleのアカウントがあれば使えます。ということで、Googleアカウントでログインして、グーグルドライブを開けてください。
Google apps scriptの有効化
まずは、GASを使えるようにします。ドライブの新規→その他→アプリを追加をクリックします。
すると、こんな感じの画面が出てくると思います。おそらく、最初のほうにGoogle apps script出てると思いますので、選んで「接続」をクリックしてください。もし、最初のほうに出ていなかったら、右上の「アプリを検索」から「google apps script」と検索してください。
これで、GASが使えるようになりました!
GASの記述
お待ちかねのコーディングです。ドライブの新規→その他に、先ほどはなかったGoogle apps scriptが表示されていると思いますので、こちらをクリック。するとこんな感じ
これがGASのエディターですね。初めての方だとうおおおおおって感じですよね笑。とりあえず、「上のほうに無題のプロジェクト」となっているところに適当に名前を付けておいてください。さて、ではコーディングコピペに入りましょう。下記のコードをすべてコピペして、エディターに張り付けてください。最初から書いてある、function myfunction…みたいなやつはいらないので消してください。ちょこちょこコメント書いていますが、プログラミング経験者には不要なものばかりですので、読み飛ばしてください笑
// ← これをつけているところはコメントです。ソースコードとしての意味はありません。
// ↓の********をLINE notifyで発行したトークンに書き換えてください。""(ダブルクォーテーション)は消してはいけません。
var lineToken = "********";
// funciton XXX() {} みたいなやつは、いわゆる関数ってやつですね。処理のかたまりみたいな。
// とりあえず、忘れてください。笑
function main() {
// Google カレンダーと連携できるようにしています。
var calendars = CalendarApp.getAllCalendars();
// 今日の日付を日本フォーマットに変換
var text = Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd') + "\n";
// forっていわゆる繰り返しですね。忘れてください笑
// calendars に自分のGoogleアカウントが閲覧できる複数のカレンダーが入っていて、
// それを1つずつ処理しています。
for(i in calendars) {
var calendar = calendars[i];
// 今日の予定を取得
var events = calendar.getEventsForDay(new Date());
// ifっていわゆる分岐ですね。今日の予定がある場合にだけ、{}の中の処理をします。 "\n"は改行です。
if( events.length > 0 ) {
text += "◆ " + calendar.getName() + "\n";
}
// それぞれの予定に対して処理をします。
for(j in events) {
// 予定取得
var event = events[j];
// 予定のタイトル取得
var title = event.getTitle();
// はじまりの時間取得
// toTime()は時間の整形をする処理を呼び出しています。
var start = toTime(event.getStartTime());
// おわりの時間取得
var end = toTime(event.getEndTime());
// 合体
text += start + ' - ' + end + " " + title + '\n';
}
if( events.length > 0 ) {
text += "\n";
}
}
// LINEに送信する処理を呼び出しています。
sendToLine(text);
}
// LINE notifyをつかってLINEに送信する処理
function sendToLine(text){
// 一番初めに張り付けたトークンを呼び出しています
var token = lineToken;
// お作法笑
var options =
{
"method" : "post",
"headers" : {"Authorization" : "Bearer "+ token},
"payload" : "message=" + text
};
// 送信!
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
function toTime(str){
return Utilities.formatDate(str, 'JST', 'HH:mm');
}
貼り付けたらこんな感じになりましたかね。LINE notifyで発行したトークンの書き換え(3行目くらいのやつ)をお忘れなく。
動作確認
コピペ&トークンの書き換えが完了したら動作確認をしましょう。ヘッダーに「関数を選択」と書かれたドロップダウンのリストがあると思います。こちらをクリックして「main」を選択し、「関数を選択」ドロップダウンの左横くらいにある三角をクリックします。
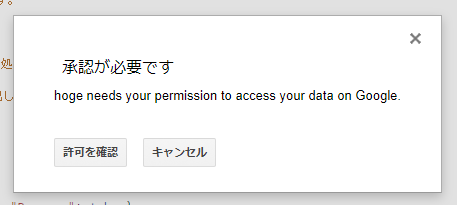
ここで、なんかエラーが出た方は、トークンを書き換えてないか、コピペミスです。うまくいった方はこんな感じで承認を求められます。要は、今GASで作ったアプリケーションが、Google calendarにアクセスしていいか聞いてきます。なんか、ツイッターとかで診断アプリ使うときとかに出てくるやつと似たような感じですね。
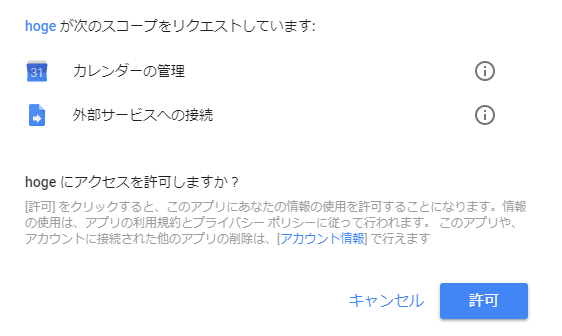
自分のアカウントを選択して、許可をクリックします。
これで完成です!LINE notifyでトークンを発行するときに指定したアカウントに今日の予定が通知されていれば成功です。
定期実行の設定
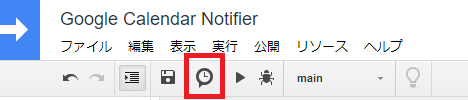
さて、山は越えました。最後にこのアプリを定期実行する設定をしましょう。定期実行はトリガーを設定することで可能です。ヘッダーの、時計のような虫メガネのようなアイコンをクリックします。
するとこんな画面が出てきますので、クリックしてくださいというならクリックしてやろう。
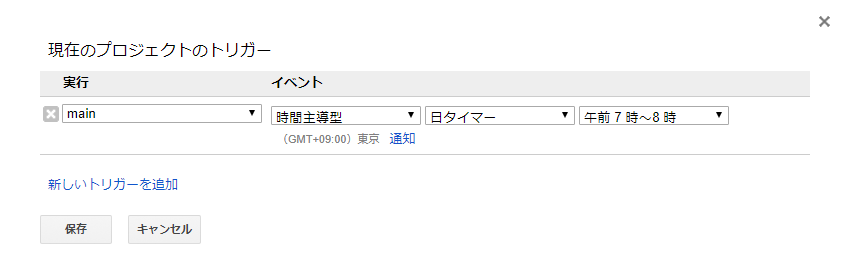
下記のような感じで設定して、保存を押すと設定完了です。例では、毎日朝の7時~8時にmain関数(カレンダーから予定とってきてLINEに通知する処理)が実行されるように設定しています。
以上です。お疲れさまでした。