LINEでチャットBotを作ろう!第二弾!次は、それなりに会話ができる、まさしく”チャット”のbotを作ります!今回もGoogle Apps Scriptを使っていきまーす!
目次
- 構成
- ボットAPI利用申請
- 実装!
- 稼働!
構成
さて、今回はそれなりに会話できるbotを作っていくのですが、あれですよね、そんな難しいことできるんすか?AIいるんちゃうんAI???みたいな感じだとおもいます。安心してください。たぶん大丈夫笑。さて、そのたぶん大丈夫なことを実現する構成ですが、今回は株式会社ユーザーローカルさんが提供する、APIを使ってbotを作っていきます。ユーザーローカルさんはAIを使ってなんかすげーbot作ってるすげー会社さんですね!(結局AIは使うんかい!)ところで、APIってなんですのん?て
感じだと思いますが、みんな大好きWikipediaによると
アプリケーションプログラミングインタフェース(API、英: Application Programming Interface)とは、ソフトウェアコンポーネントが互いにやりとりするのに使用するインタフェースの仕様である。
何語かな?意味不明ですよね。ということで、なんかちょっとわかりやすいそうな言い回しを探しましたところ、https://www.sejuku.net/blog/7087的には、、
APIとは「ソフトウェアの機能を共有すること」
雰囲気は、まあ、なんとなくわかりますかね。今回でゆうと、ユーザーローカルさんが作ってるチャットbotのための機能をお借りしようと、そうゆう感じです。
ボットAPI利用申請
さっそくいきましょー!ユーザーローカルさんのサイトから、ボットAPIの利用申請をしていきましょう。こんな感じのページ。
個人開発者向けの方をクリックしてください。
もろもろ入力するページになりますんで、入力してこの「内容で申し込む」をクリックしてください。するとメールが届きます。
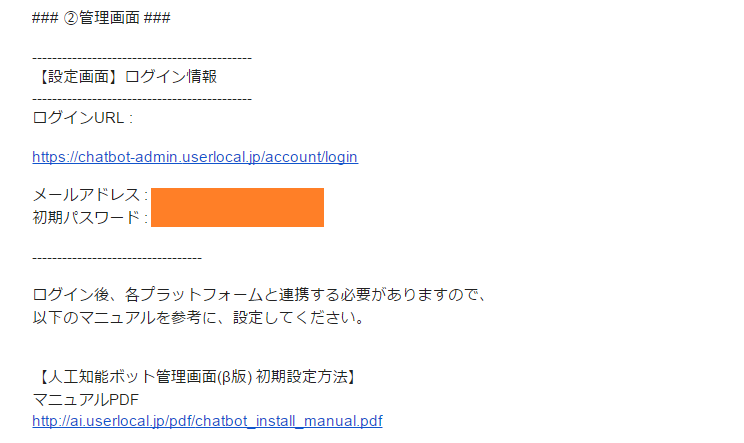
メールこんな感じですね。今回は、1の「人工知能ボットAPI」から作成しますので、この画面のあなたのAPIキーってやつを使います。
そして下の方へ
ではでは、このURLからログインしていきます。
なんか色々登録せいみたいな感じなので、適当に登録して、したの方にある作成ボタン的なやつをクリックしてください。
ここまでで、ユーザーローカル側の設定は完了です!
実装!
今回も、Google Apps Scriptを使ってコーディングをしていきます。GASの使い方については、Google Calendarの予定を毎朝LINEに送る参照。
// LINEの認証を突破するために必要なお作法
// botのChannel基本設定の画面で発行した鬼のように長い文字列を""の中にセット
var secret_token = "ここ";
var secret = "Bearer " + secret_token;
// ユーザーローカルに利用申請をした後のメール本文にあるAPIキーをここの""の中にセット
var apikey = "ここ";
function doPost(e) {
// LINEから送信されたデータを取得(テキストメッセージそのものではない。)
var json = e.postData.getDataAsString();
// LINEから送信されてきたデータから、リプライトークン(返信するために必要)を取得
var token = JSON.parse(json).events[0].replyToken;
// 送信されてきたテキストを取り出し
var text = JSON.parse(json).events[0].message.text;
// ユーザーローカルのAPIを使って、自分が送信したテキストへの返信テキストを受け取る
// messageのあとに、自分が送ったテキストを入れる
// keyのあとに、メールで受け取った APIキーを入れる
var userlocal_url = "https://chatbot-api.userlocal.jp/api/chat?";
var query = "message=" + text + "&key=" + apikey;
var responsetext = UrlFetchApp.fetch(userlocal_url + query);
// LINE上にユーザーローカルのAPIから受け取ったテキストを返信する
var url = "https://api.line.me/v2/bot/message/reply";
var headers = {
"Content-Type" : "application/json",
"Authorization":secret
};
var data = {
"replyToken" : token,
"messages" : [{
"type" : "text",
"text" : JSON.parse(responsetext).result
}]
};
var options = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(data)
};
return UrlFetchApp.fetch(url, options);
}
以上です!
稼働!
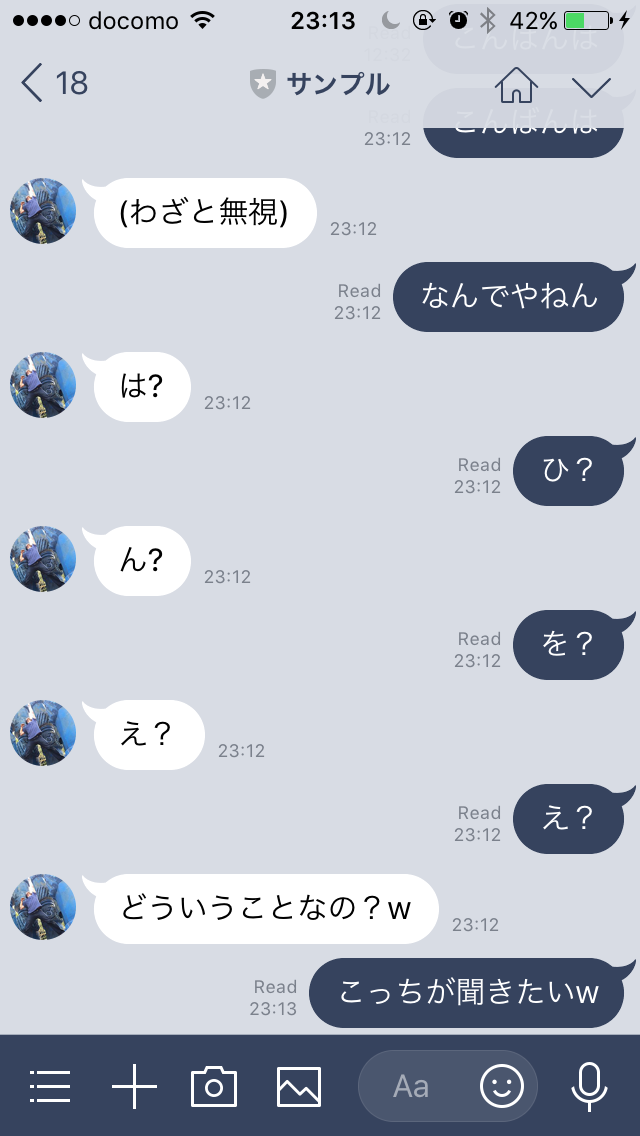
さて、コーディングも終わったことですので、稼働していきましょう!LINE bot側の設定などはLINEのチャットbotを作る – まずはオウム返しを参考にしてください。きちんと動くと、、、
こんな感じでなんとなく会話をしてくれます~笑。割と噛み合ってて?笑、楽しいですね。笑
このユーザーローカルさんのAPIですが、設定次第で口調とか、テンプレートの対応とかも設定できるので、今度はそこら辺を触っていきたいと思います!